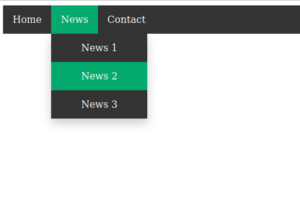
Przedstawię mniej więcej jak utworzyć menu i podmenu, które powinno wyglądać tak jak poniżej:

Składać się będą na to dwa pliki „index.html” i „style.css”.
Dokładniejszy opis wykonania będzie umieszczony w plikach źródłowych.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Menu</title>
<!--zewnętrzny arkusz stylów-->
<link rel="stylesheet" href="styles/style.css">
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li class="dropdown">
<!--to bedzie rozwijana do dołu lista-->
<a href="javascript:void(0)" class="dropbtn">News</a>
<!--po wybraniu nic sie nie dzieje-->
<div class="dropdown-content">
<!--zagnieżdżona lista rozwijana w dół-->
<a href="#news1">News 1</a>
<a href="#news2">News 2</a>
<a href="#news3">News 3</a>
</div>
</li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
</body>
</html>
/*jako że są to kaskadowe arkusze stylów, to kolejno od góry do dołu są dokonywane kolejne zmiany i też jak zajdzie potrzeba nadpisywane*/
ul {
list-style-type: none; /*wyłączenie punktowania elementów listy*/
margin: 0; /*zerowy margines naokoło listy*/
padding: 0; /*otoczenie wewnętrzne*/
overflow: hidden; /*ukrycie nadmiarowego rozmiaru listy*/
background-color: #333;
}
li {
float: left; /*ustawienie elementów listy tak by "pływały" w lewym kierunku*/
}
li a, .dropbtn {/*znak spacji w css oznacza następujące (niekoniecznie kolejno) po sobie elementy, natomiast przecinek oznacza tylko, że ".dropbtn" jest kolejnym elementem do takiego samego ostylowania*/
display: block; /*wyświetlanie jako bloku*/
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none; /*wyłączenie podkreślenia w linkach*/
}
li a:hover, .dropdown:hover .dropbtn {/*":hover", czyli co będzie się działo po najechaniu na podstawowe menu*/
background-color: #04AA6D;
}
li.dropdown {
display: block;
}
.dropdown-content {
display: none; /*pierwotne ukrycie menu rozwijanego w dół*/
position: absolute; /*tak jakby usunięte jest zajmowane miejsce w dokumencie zajmowane przez element i ustawione do najbliższego pozycyjnego przodka;*/
background-color: #333;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1; /*określenie pozycji w dokumencie (że menu będzie widoczne nad elementami ciała dokumentu*/
}
.dropdown-content a:hover {
background-color: #04AA6D; /*kolor po najechaniu na element rozwijany w dół*/
}
.dropdown:hover .dropdown-content {
display: block;
}
