W tym wpisie zaprezentuję możliwe zastosowanie HTML, CSS i JS do strony, w której są odpowiednio ostylowane dwie tabele i animacja przewijania strony w JS.
Środowisko programistyczne użyte do utworzenia projektu to Visual Studio Code z rozszerzeniem „Live Server„.
Po zainstalowaniu i włączeniu wtyczki klikamy prawym przyciskiem myszy na utworzonym pliku HTML, a następnie w „open with Live Server”. Powinna nam się otworzyć domyślna przeglądarka z podglądem strony webowej.
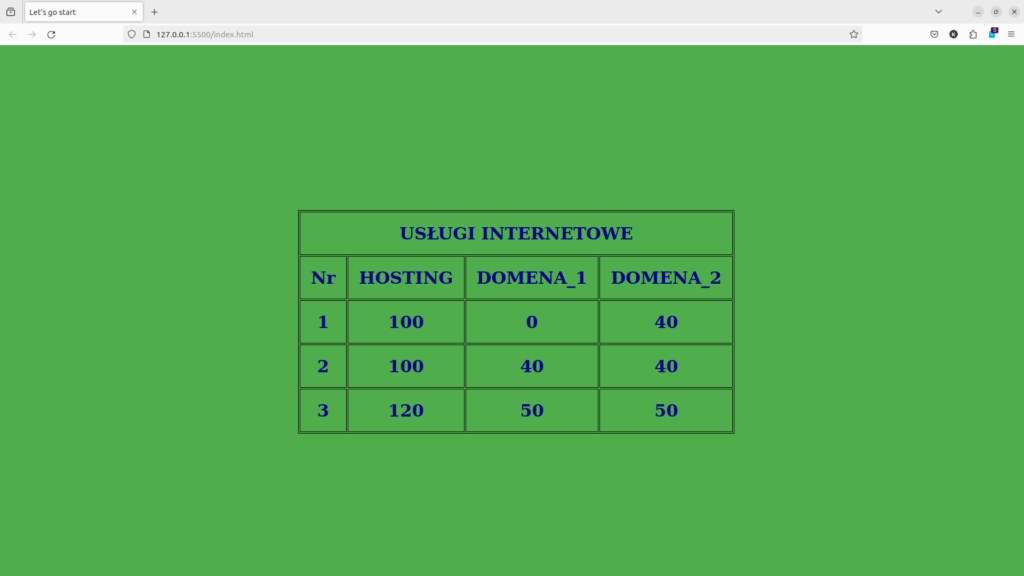
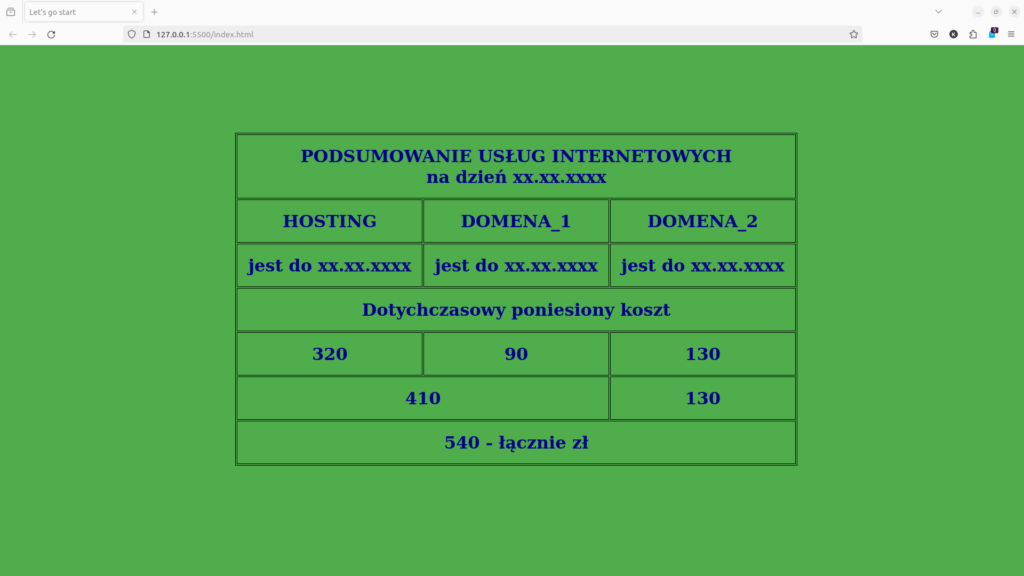
Poniżej zdjęcia poglądowe jak to mniej więcej powinno wyglądać:


Od razu umieszczę końcowy kod ze szczegółowymi komentarzami, a następnie opiszę co po kolei tworzyłem.
<!-- plik HTML -->
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="utf-8"/>
<title>Let's go start</title>
<!-- zewnętrzny arkusz stylów-->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<h1 class="header">
<div class="wrapper">
<table> <!--tabela w HTML-->
<tr> <!-- naglowek -->
<th colspan="4">USŁUGI INTERNETOWE</th>
</tr>
<tr> <!-- naglowki-->
<th>Nr</th> <th>HOSTING</th> <th>DOMENA_1</th> <th>DOMENA_2</th>
</tr>
<tr> <!-- wiersz-->
<td>1</td> <td>100</td> <td>0</td> <td>40</td> <!-- kolumny-->
</tr>
<tr>
<td>2</td> <td>100</td> <td>40</td> <td>40</td> <!-- kolumny-->
</tr>
<tr>
<td>3</td> <td>120</td> <td>50</td> <td>50</td> <!-- kolumny-->
</tr>
<tr id="scroll"> <!-- utworzenie id w celu umożliwienia identyfikacji do animacji-->
<td colspan="4">przewiń w dół</td>
</tr>
</table>
</div>
<div class="wrapper">
<table>
<tr>
<th colspan="3">PODSUMOWANIE USŁUG INTERNETOWYCH<br>
na dzień xx.xx.xxxx</th>
</tr>
<tr>
<th>HOSTING</th> <th>DOMENA_1</th> <th>DOMENA_2</th>
</tr>
<tr>
<td>jest do xx.xx.xxxx</td> <td>jest do xx.xx.xxxx</td> <td>jest do xx.xx.xxxx</td>
</tr>
<tr>
<td colspan="3">Dotychczasowy poniesiony koszt</td>
</tr>
<tr>
<td>320</td> <td>90</td> <td>130</td>
</tr>
<tr>
<td colspan="2">410</td> <td>130</td>
</tr>
<tr>
<td colspan="3">540 - łącznie zł</td>
</tr>
</table>
</div>
</h1>
<!-- zewnętrzny plik javascript-->
<script src="js/script.js"></script>
</body>
</html>
/* plik CSS */
body{ /* tło strony */
background-color: rgb(79, 173, 76);
}
.header{ /*kolor tekstu*/
color: darkblue;
}
.wrapper{ /* najczęściej stosowana metoda wyśrodkowania elemntu
wrapper musi być rozciągnięty na całą szerokość i wysokość okna */
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
table, th, tr, td { /* utworzenie obramowania */
border: 1px solid black;
}
th, td{ /* utworzenie odpowiedniego odstępu od obramowania i wycentrowania zawartości*/
padding: 20px;
text-align: center;
}
//plik JS
//pobranie elementu o id 'scroll' i w momencie jego kliknięcia wywołanie funkcji scroll()
document.getElementById("scroll").onclick = function() {scroll()};
//funkcja scroll z zainicjowana na 0 zmienną i oraz wywołaniem podfunkcji move()
function scroll(){
i = 0;
move();
}
function move(){
i++; //zwiększanie o jeden zmiennej i
window.scrollBy(0,1); //przesuwanie ekranu w pionie
/*jeżeli i będzie mniejsza o wysokość ekranu, wykonuj co pewien czas upłynięcia funkcję move(),
czyli inaczej mówiąc przesuwaj w dół zawartość ekranu o całą jego wysokość względem czasu*/
if (i < screen.height) setTimeout('move()',1);
}
Najpierw utworzyłem strukturę katalogów.
Odpowiednio folder js dla plików JS, CSS dla arkuszów styli, index.html pozostał w głównym katalogu. Oraz odpowiednio w katalogu css plik style.css, a w js script.js.
Na wstępie pisania strony tworzę typowy plik html w strukturze HTML5.
Od razu dodaje zewnętrzny arkusz styli w znaczniku head. A na końcu ciała body odwołanie do zewnętrznego skryptu JavaScript.
Początkowo mam zamiar wszystko wypośrodkować więc tworzę do tego celu div-a z nazwą klasy wrapper. Potem tak jak jest napisane w pliku arkuszów styli za pomocą .wrapper odwołuje się do tego elementu oraz go wypośrodkowuje w poziomie i pionie.
Przyszedł czas na utworzenie tabel.
Słowo kluczowe/ znacznik table odpowiada za utworzenie tabeli.
tr – to wiersz
th– nagłówek
td– podział na kolumny
Najpierw tworzymy wiersz, następnie w zależności ile chcemy kolumn tyle tworzymy nagłówków. Kolumny możemy łączyć za pomocą słowa kluczowego colspan, jako argument podajemy na ile kolumn dana kolumna ma się rozszerzyć.
Kolejno tworzymy następne wiersze i kolumny.
Czas na stylizację. Dodajemy do tabeli i wszystkiego co wewnątrz obramowanie. Stosując przecinek jak pokazane w przykładzie możemy bez multiplikowania kodu użyć do kilku elementów tego samego bloku CSS. Odpowiednio następnie dodaje odstęp w tabeli od obramowania i wypośrodkowuje tekst, żeby to w miarę estetycznie wyglądało.
Kolej na drugą tabelę. Pamiętam o tym, żeby tabela była umieszczona we wrapperze, żeby zachować odpowiednie ostylowanie co do wyśrodkowania.
I teraz końcowo dodaje identyfikator scroll do ostatniego wiersza w pierwszej tabeli w celu umożliwienia odwołania się w skrypcie do wywołania funkcji scroll po kliknięciu na wiersz w tabeli.
Plik JS to prosta głównie jedna funkcja move() odpowiedzialna za przewijanie strony w dół ekranu.
Poniżej końcowy efekt:


Link do repo:
