„Nie bogactwo, a prostota szacunek budzi.”
Tą myślą otwiera się moja mini-strona Chwile Ulotne. Znajdziesz tam jedno zdjęcie, kilka zdań i dedykację. Zero „fajerwerków”, za to intencja: zatrzymać na moment to, co ważne.
Co tu właściwie jest?
Na stronie widać trzy rzeczy:
- Sentencja/tytuł – krótkie zdanie prowadzące odbiorcę.
- Obraz – jeden plik
together.jpgz tekstem osadzonym bezpośrednio na grafice (poemat/kaption stanowi część obrazu). - Dedykacja – „Z dedykacją ku pamięci Dziadka oraz zainspirowane wspomnieniami o pewnej dziewczynie.”
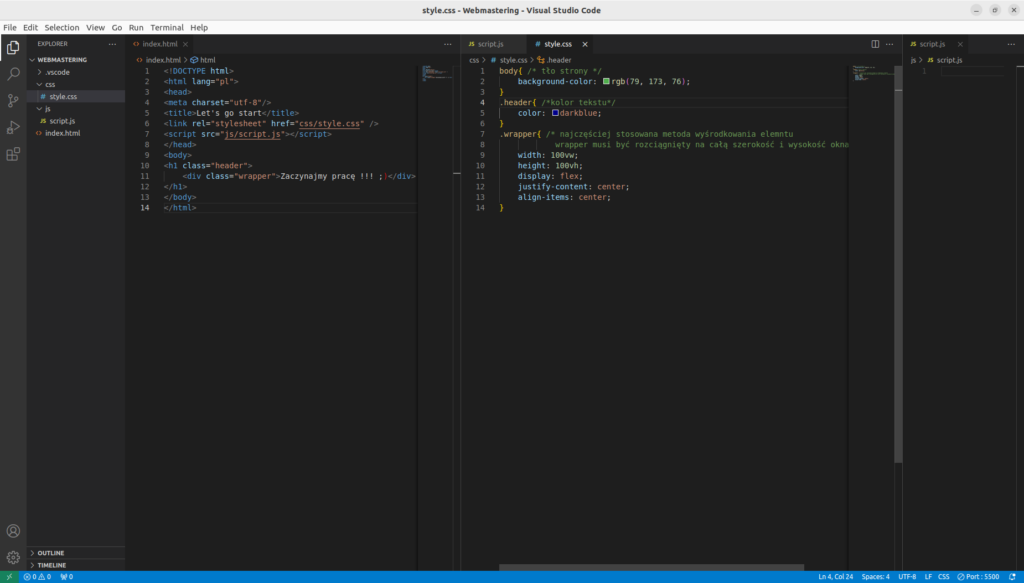
Technicznie to idealny przykład „one-file website”: wystarczy pojedynczy index.html z kilkoma stylami w <style> i minimalnym skryptem w <script> (albo nawet bez niego). Zero AI w kodzie – wszystko ręcznie, od człowieka. Siła tkwi w wyborze i kompozycji, nie w ilości bibliotek.
Dlaczego jeden plik?
- Szybkość i czytelność: otwierasz edytor, zapisujesz, gotowe.
- Kontrola: rozumiesz każdą linijkę.
- Archiwizacja: jedna paczka, łatwo zachować i przenieść.
To nie jest rozwiązanie „na wszystko”, ale gdy treści jest mało, a przekaz ma być szczery i skupiony – to strzał w dziesiątkę.
Minimalny szablon „one-file” (HTML + CSS + JS)
Poniżej przykład, który odtwarza układ: tytuł, obraz, podpis/dedykacja. Zadbane typografia, responsywność i drobiazgowy „dotyk” w postaci płynnego pojawiania się treści. Bez bibliotek, bez frameworków, zero AI – czysty HTML/CSS/JS.
<!DOCTYPE html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chwile Ulotne</title>
<style>
body {
background-color: black;
}
header, figcaption, footer{
color: white;
}
.video-list {
list-style-type: none;
padding: 0;
margin: 0;
}
header, main, li, figure, footer {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 20px;
}
header {
position: absolute;
left: 0;
right: 0;
}
.fullscreen-list {
margin: 0;
padding: 0;
list-style-type: none;
}
.fullscreen-list li {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
box-sizing: border-box;
padding: 20px;
position: relative;
}
@media (max-width: 768px) {
.fullscreen-list li {
font-size: 1.5rem;
padding: 10px;
}
}
.fullscreen-list li:nth-child(1)::after,
.fullscreen-list li:nth-child(2)::after{
color: white;
content: "↓";
position: absolute;
bottom: 150px;
left: 50%;
transform: translateX(-50%);
font-size: 2rem;
animation: bounce 2s infinite;
}
@keyframes bounce {
0%, 20%, 50%, 80%, 100% {
transform: translateX(-50%) translateY(0);
}
40% {
transform: translateX(-50%) translateY(-10px);
}
60% {
transform: translateX(-50%) translateY(-5px);
}
}
p{
color: white;
text-align: center;
}
.spaceY{
padding-top: 40px;
padding-bottom: 10px;
}
</style>
</head>
<body>
<header>
<h1>„Nie bogactwo, a prostota szacunek budzi.”</h1>
</header>
<main>
<ul class="video-list fullscreen-list">
<li onclick="scrollToNext()">
<iframe width="560" height="315" src="https://www.youtube.com/embed/o1UXBC7whrQ?si=jdZUw3Fkq_UBTUo1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</li>
<li onclick="scrollToNext()">
<iframe width="560" height="315" src="https://www.youtube.com/embed/kOzQ7yR7w74?si=nfySpFHXSyI2ESnl" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</li>
<li>
<figure>
<img width="460" src="together.jpg" alt="Together" />
<figcaption>„Requiescat in pace” (R.I.P.).</figcaption>
</figure>
<div class="spaceY"></div>
<p>„Z dedykacją ku pamięci Dziadka<br>
oraz zainspirowane wspomnieniami o pewnej dziewczynie.”
<div class="spaceY"></div>
</li>
</ul>
</main>
<footer>
</footer>
<script>
function scrollToNext() {
window.scrollBy({
top: window.innerHeight,
behavior: 'smooth'
});
}
</script>
</body>
</html>
Co warto zauważyć:
- Wszystkie style w
<style>, zero zewnętrznych arkuszy. - Responsywność dzięki szerokościom procentowym.
- Mały skrypt tylko do ustawienia animacji wejścia – można go usunąć, jeśli wolisz absolutne minimum.
Warstwa emocji
Strona nie jest „portfolio” ani „landingiem” do sprzedaży. To przystań. Zdjęcie opowiada o dwóch osobach – o pamięci, która mówi szeptem, i o drodze, która dopiero się rysuje. Proste słowa, jeden obraz, krótka dedykacja… i wystarczy.
Kiedy prostota wygrywa?
- Gdy treść udźwignie ciszę (nie potrzebuje wielu sekcji i efektów).
- Gdy chcesz, by odbiorca skupił się na jednym komunikacie.
- Gdy liczysz na lekkość publikacji i łatwość przeniesienia.
Jeśli kiedyś ta strona urośnie – dołożysz nawigację, więcej zdjęć, osobne pliki CSS/JS. Dziś jednak niech wygra to, co najważniejsze: przesłanie.
PS: „One-file website” to także świetne ćwiczenie rzemiosła. Każdy znak ma znaczenie. Każda linia jest decyzją. I może właśnie dlatego – choć tak prosta – taka strona bywa bardziej osobista niż niejedna wielka witryna.