Pokażę jak mniej więcej można skorzystać z darmowego hostingu oferowanego przez Google. Oto kolejne kroki:
- Najpierw powinniśmy zainstalować Node.js:
https://nodejs.org/en

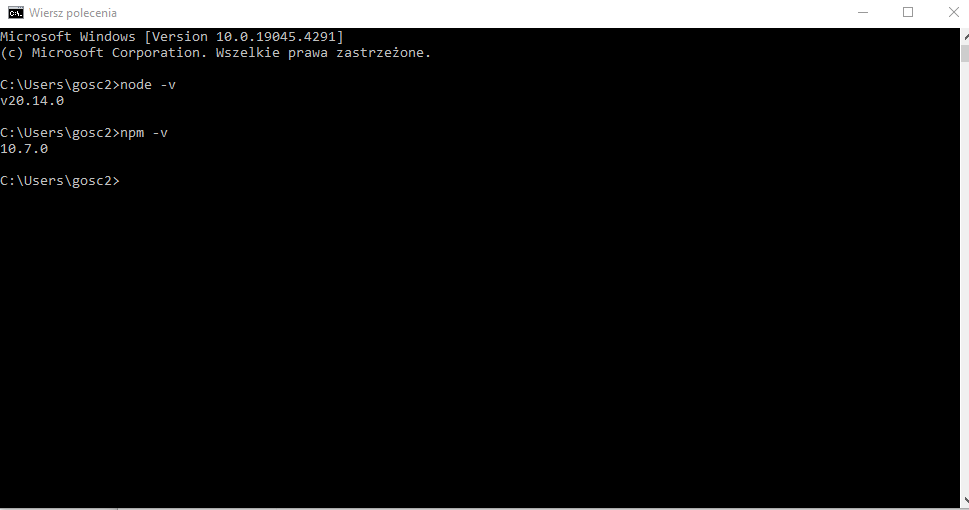
2. Sprawdzenie instalacji w cmd lub terminalu.

3. Instalacja jakiegoś edytora, np. Visual Studio Code.

4. Uruchomienie strony Google Firebase.

5. Stworzenie projektu i nadanie mu jakiejś nazwy.
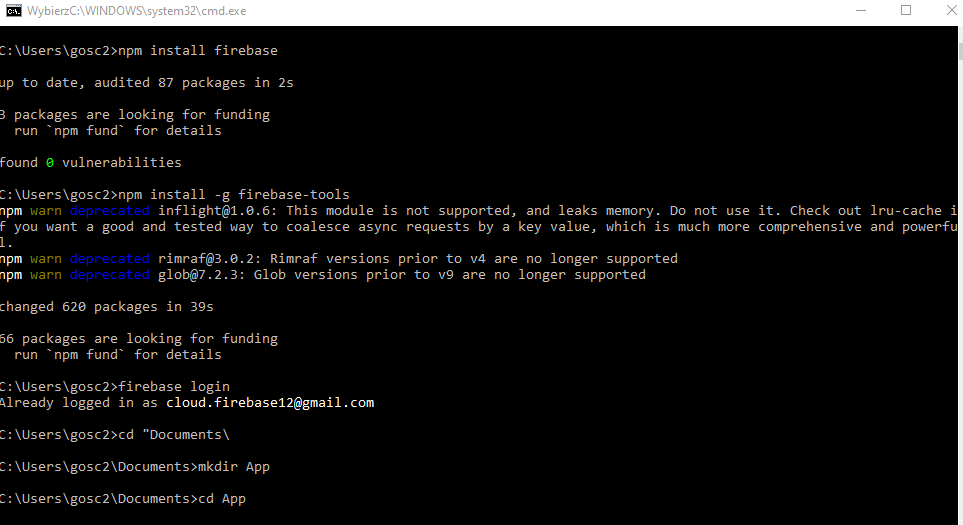
6. Kolejno instalacja firebase w konsoli, narzędzi firebase i zalogowanie się do serwisu.

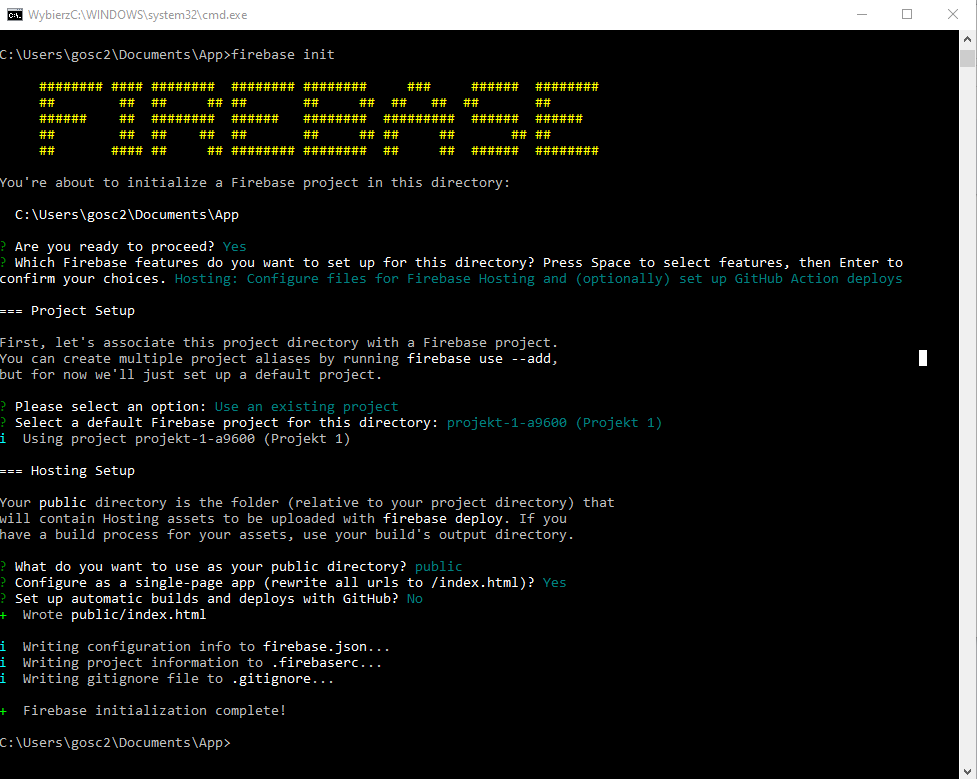
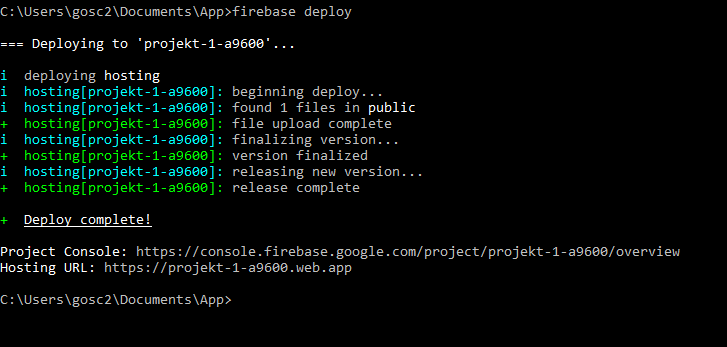
7. I teraz możemy zainicjalizować szablon aplikacji i deployować aplikację na hosting.


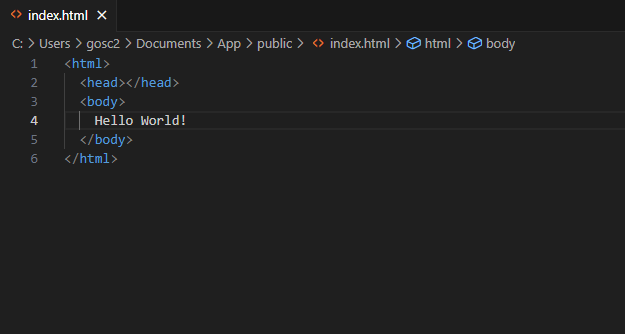
Możemy wcześniej w katalogu public zedytować plik index.html. Na przykład tak jak poniżej.

Gotową aplikację możemy podejrzeć pod udostępnionym adresem URL.
Google Firebase to nie tylko hosting. Mamy tu też dostęp m.in. do bazy danych, autentykacji i wielu innych.
